
Polaris Embark
Overview
Polaris Embark was a direct-to-consumer digital service designed to provide convenient and flexible access to Polaris products for consumers in areas that present difficulties in owning Polaris vehicles, such as metro areas.
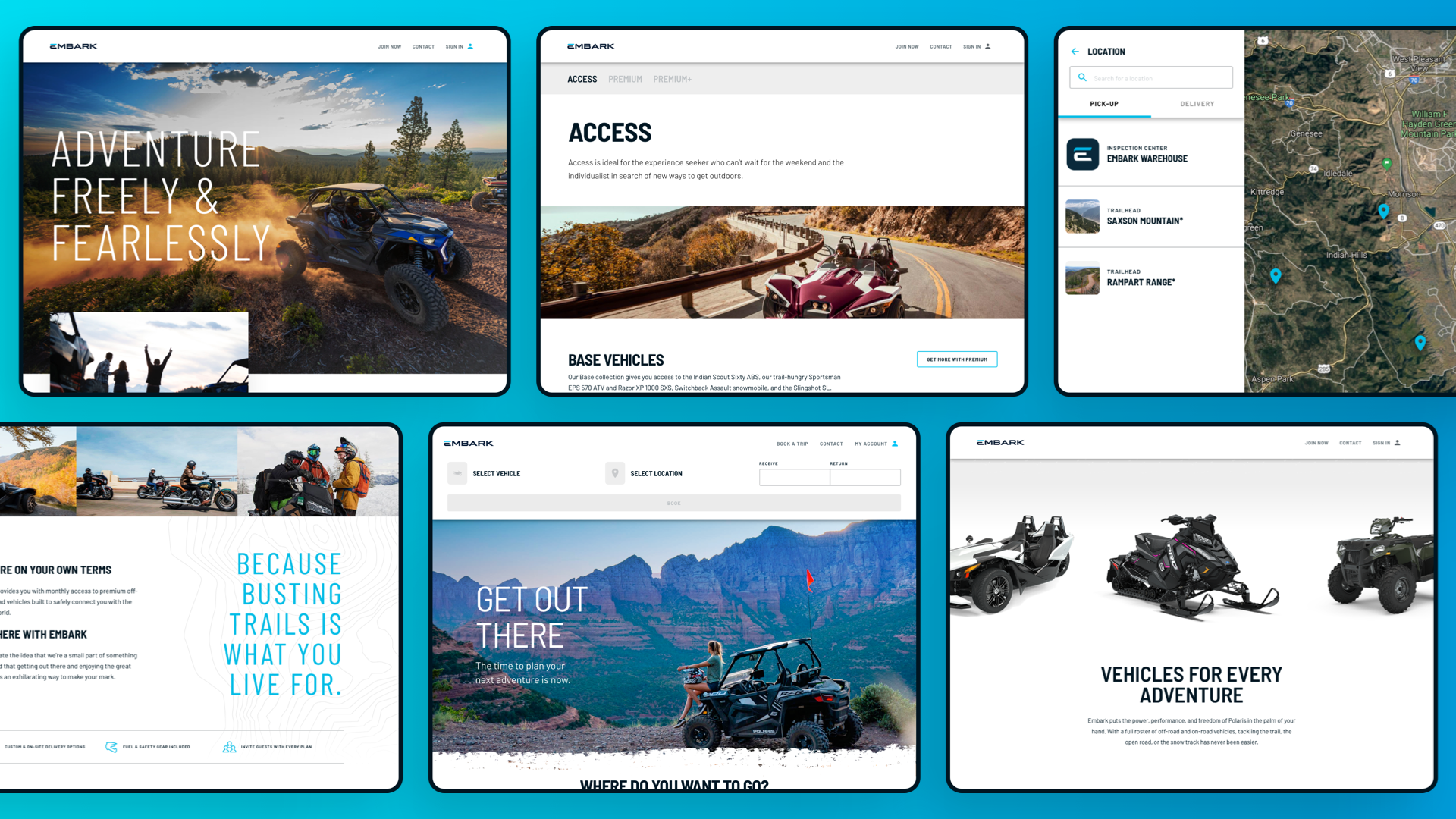
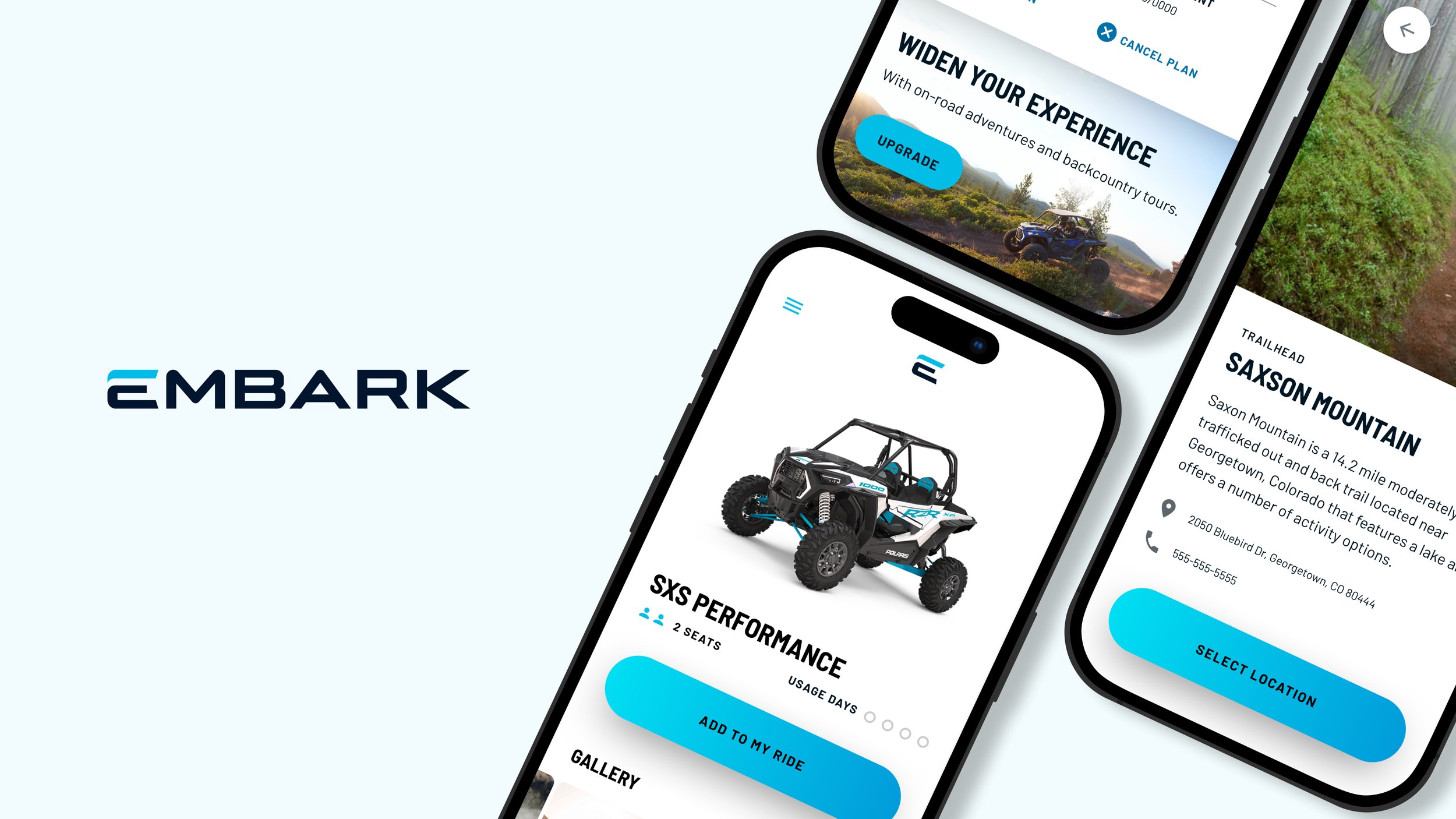
Our team was engaged to design and build the subscription based app that customers could use to browse and book vehicles, manage their subscription, and access information related to the trail systems the vehicles would be utilized on.
My Role
In addition to creating and prototyping new screens, I also helped lead the development of an atomic design system using InVision Design System Manager (DSM). After creating the design system, I documented the process of utilizing and modifying the design system.
Building a design system from scratch
We approached the design system development from the color swatches up, following Brad Frost’s atomic design system guidance. We built and tested components, synced to our design library, and created a process for adding to the library while maintaining brand consistency.This improved the workflow of the team by closing the gap between UX and UI design (enabling us to deliver high-fidelity wireframes) and added the flexibility required to adapt to a new internal brand.
Kit of Parts
Atomic Symbols in Sketch, InVision Design System Manager (DSM), Design Tokens, Instructional Documentation
I worked with the project creative director to create token-based design elements like colors and typography, which were then used to build out an entire kit of brand components.
Utilizing a token-based approach allowed us to quickly and seamlessly make system-wide updates. For example, since all of the elements in the system were linked, when the brand changed its primary color midway through the project, we were able to update that color token at the root location and all component instances of it updated automatically.
High Fidelity Wireframes
Prototyping with InVision, collaboration in InVision Freehand, Jira, Confluence
The components were updated and managed in InVision DSM. This allowed the UX team to make high fidelity wireframes that minimized the turnaround time for visual design.
My role here was managing and adding components, holding visual design reviews of wireframes. I also contributed to building wireframes and working with product owners after the bulk of the component library was built.
Handoff
In order for a design system to function properly, each piece needs to be built with flexibility in mind so they can be placed into files across the project by different designers without any distortion or inconsistency.
I created a library of instructional information to help support future creation of new components after handoff, as we were using a new tool with very limited educational documentation. The instructions were created specifically for building flexible components in Sketch and uploading to InVision DSM.
Process Details
Design System (Covered in Building a Design System above))
Design
Our design process was driven by a user-centric approach, focusing on delivering an exceptional experience to both operators and guests. To achieve this, we engaged in collaborative work sessions to map out user flows for these distinct user types. This collaborative effort allowed us to address pain points and refine the user journey continuously.
Prototyping
Our design process involved creating interactive prototypes to visualize the user experience. These prototypes served as a valuable tool for testing and validating our design concepts before implementation, ensuring that our solutions met user needs effectively.
Documentation (Covered in Building a Design System above)
Delivery
Finally, the culmination of our efforts was the delivery phase, where our documented design decisions served as a roadmap for development. This phase included handing off documentation of the full design system and all files.

Ways of Working
In addition to developing the design system, I played a role in defining the user experience and bringing the screens to life, all the way to asset delivery. We worked as a distributed cross-functional team using the SAFe Agile framework. During this time I also completed certification in a SAFe training program.
This process helped increase our speed of turnaround and improved our methods for staying organized and on track as a design team. I started a kanban board to facilitate better organization on our design team, which we used to assign and divide work. Once we completed designs, we collaborated with the product team in Confluence, adding files, doing QA, and responding to inquiries from our development team.